scrollTo
Scroll to a specific position.
Syntax
cy.scrollTo(position)
cy.scrollTo(x, y)
cy.scrollTo(position, options)
cy.scrollTo(x, y, options)
// ---or---
.scrollTo(position)
.scrollTo(x, y)
.scrollTo(position, options)
.scrollTo(x, y, options)
Usage
Correct Usage
cy.scrollTo(0, 500) // Scroll the window 500px down
cy.get('.sidebar').scrollTo('bottom') // Scroll 'sidebar' to its bottom
Incorrect Usage
cy.title().scrollTo('My App') // Errors, 'title' does not yield DOM element
Arguments
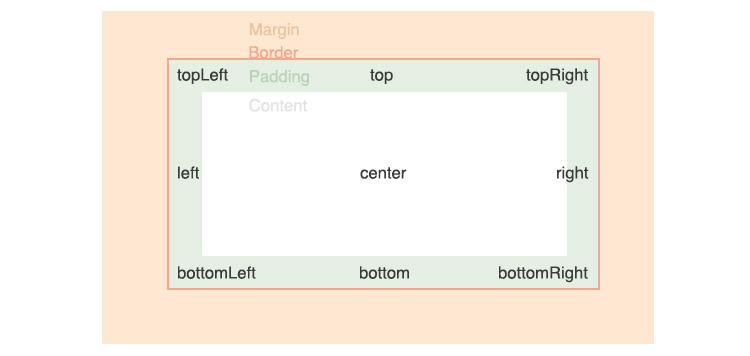
position (String)
A specified position to scroll the window or element to. Valid positions are
topLeft, top, topRight, left, center, right, bottomLeft, bottom,
and bottomRight.

x (Number, String)
The distance in pixels from window/element's left or percentage of the window/element's width to scroll to.
y (Number, String)
The distance in pixels from window/element's top or percentage of the window/element's height to scroll to.
options (Object)
Pass in an options object to change the default behavior of cy.scrollTo().
| Option | Default | Description |
|---|---|---|
duration | 0 | Scrolls over the duration (in ms) |
easing | swing | Will scroll with the easing animation |
ensureScrollable | true | Ensure element is scrollable. Error if element cannot scroll. |
log | true | Displays the command in the Command log |
timeout | defaultCommandTimeout | Time to wait for .scrollTo() to resolve before timing out |
Yields
cy.scrollTo()yields the same subject it was given.cy.scrollTo()is a command, and it is unsafe to chain further methods that rely on the subject.
Examples
Position
Scroll to the bottom of the window
cy.scrollTo('bottom')
Scroll to the center of the list
cy.get('#movies-list').scrollTo('center')
Coordinates
Scroll 500px down the list
cy.get('#infinite-scroll-list').scrollTo(0, 500)
Scroll the window 500px to the right
cy.scrollTo('500px')
Scroll 25% down the element's height
cy.get('.user-photo').scrollTo('0%', '25%')
Options
Use linear easing animation to scroll
cy.get('.documentation').scrollTo('top', { easing: 'linear' })
Scroll to the right over 2000ms
cy.get('#slider').scrollTo('right', { duration: 2000 })
Do not error if element is not scrollable
Let's say we do not know whether our table element is scrollable. Sometimes
the table may be scrollable (with 2,000 rows) and sometimes the table may
not be scrollable (with 5 rows). You can ignore the error checking to ensure the
element is scrollable by passing ensureScrollable: false.
// will move on to next command even if table is not scrollable
cy.get('table').scrollTo('bottom', { ensureScrollable: false })
cy.get('table').find('tr:last-child').should('be.visible')
Notes
Actionability
cy.scrollTo() is an "action command" that follows all the rules of
Actionability.
Scopes
cy.scrollTo() acts differently whether it's starting a series of commands or
being chained off of an existing.
When starting a series of commands:
This scrolls the window.
cy.scrollTo('bottom')
When chained to an existing series of commands:
This will scroll the <#checkout-items> element.
cy.get('#checkout-items').scrollTo('right')
Snapshots
Snapshots do not reflect scroll behavior
Cypress does not reflect the accurate scroll positions of any elements within
snapshots. If you want to see the actual scrolling behavior in action, we
recommend using .pause() to walk through each command
or
watching the video of the test run.
Rules
Requirements
-
.scrollTo()requires being chained off a command that yields DOM element(s). -
.scrollTo()requires the element to be scrollable.
Timeouts
-
.scrollTo()can time out waiting for assertions you've added to pass.
Command Log
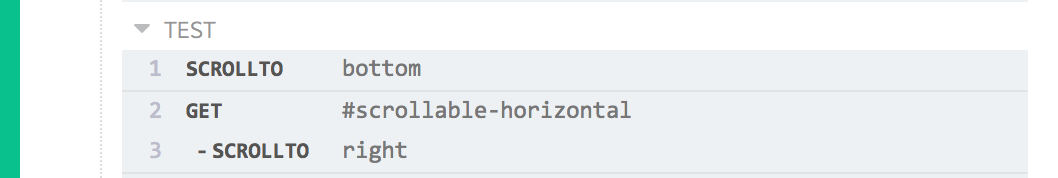
Scroll to the bottom of the window then scroll the element to the "right"
cy.scrollTo('bottom')
cy.get('#scrollable-horizontal').scrollTo('right')
The commands above will display in the Command Log as:

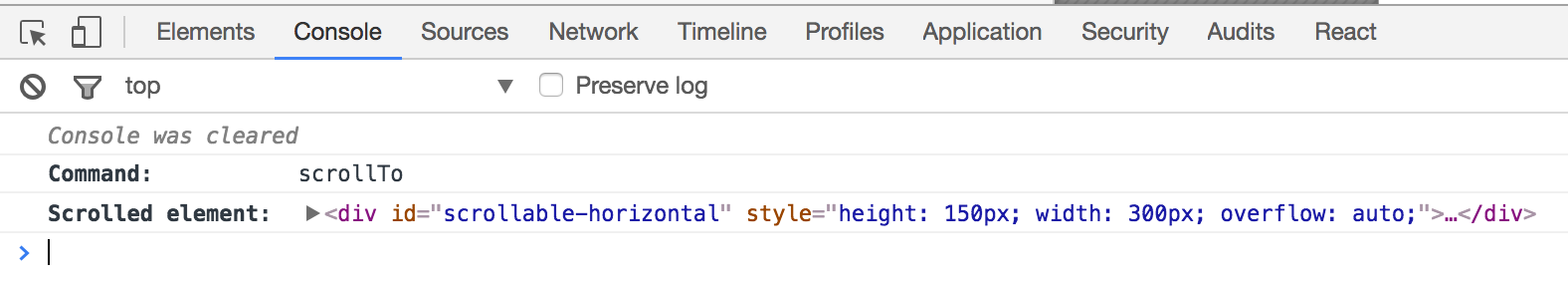
When clicking on scrollTo within the command log, the console outputs the
following:

History
| Version | Changes |
|---|---|
| 4.11.0 | Added support for ensureScrollable option. |